コーディング代行でWeb制作をサポート
コーディングに特化したサービスを提供いたします。
こんなお悩みありませんか?
- デザインはできるけどコーディングが苦手
- 社内のコーダー不足で外注先を探している
- Webサイトについて相談したい
アトリエ神宮寺にお任せください!
コーダーの立場から、強みである丁寧なコーディングとコミュニケーションで、
お客様のWebサイト制作をサポートいたします。

事業内容

Webコーディング
コーディング後は入念な品質チェックを行い、高品質な状態で納品いたします。
対応可能なデザインデータの形式は、Figma、XD、Photoshopのいずれかになります。
※Illustratorは対応不可です。

WordPress構築
コンテンツの追加や修正など、更新頻度の高いサイトにはWordPressの導入がおすすめです。

保守管理
修正作業や機能の追加に加え、有事に備えた定期的なバックアップによるデータの保護もお任せください。
お客様が安心して運用できるようにサポートいたします。
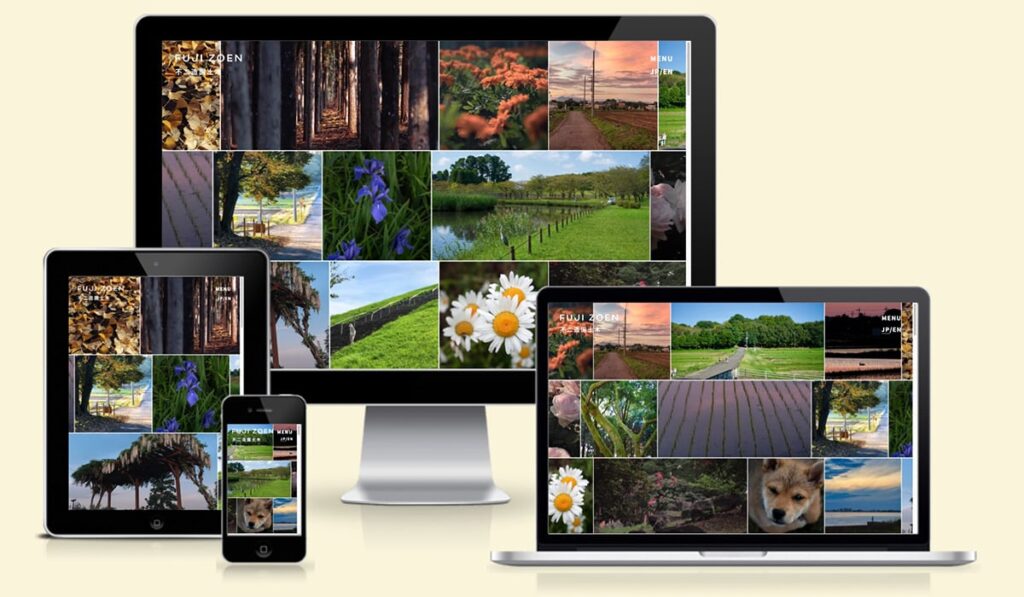
制作実績

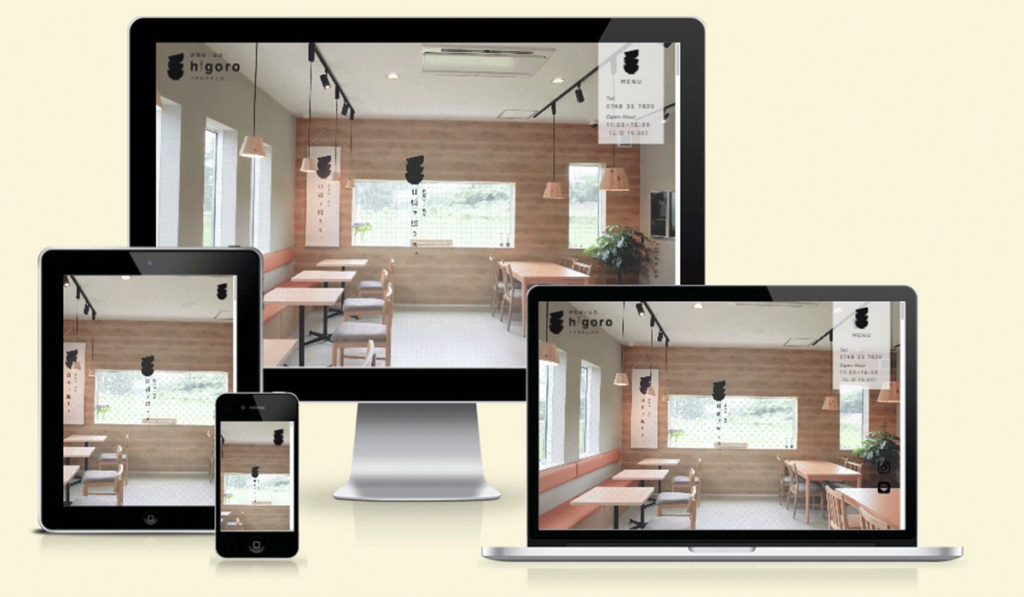
担当範囲:コーディング+WordPress
制作概要:11ページ、レスポンシブ
制作期間:14日(外注含まず)
制作時期:2023年
ディレクション:松浦 朋子 様
アートディレクション+デザイン:
岡本健デザイン事務所 様
言語切り替え実装協力:
株式会社トリアナ 様

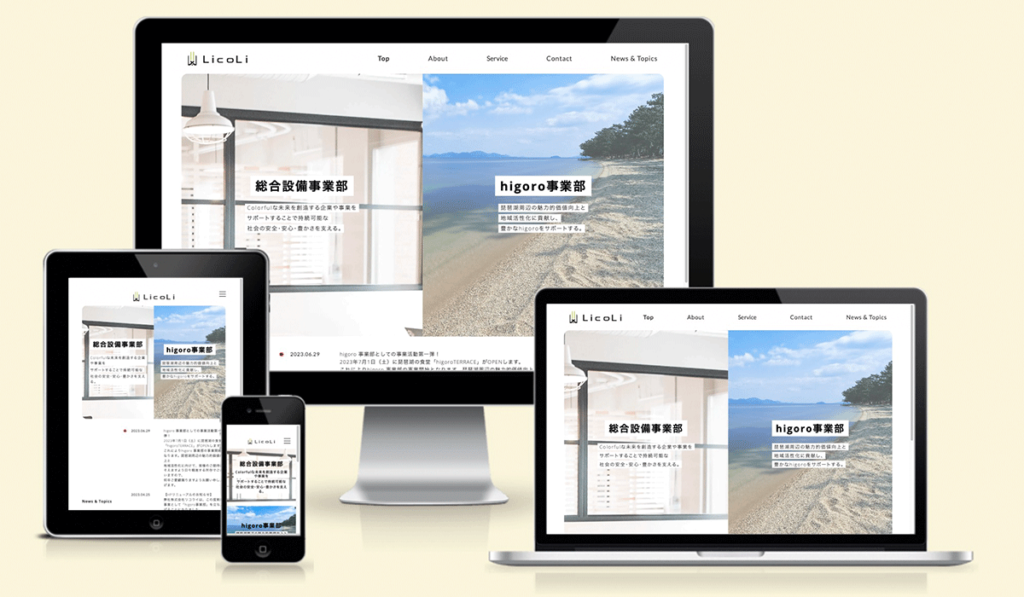
担当範囲:コーディング+WordPress
制作概要:7ページ、レスポンシブ
制作期間:14日
制作時期:2023年
ディレクション+デザイン:kitsune toshika design. 様

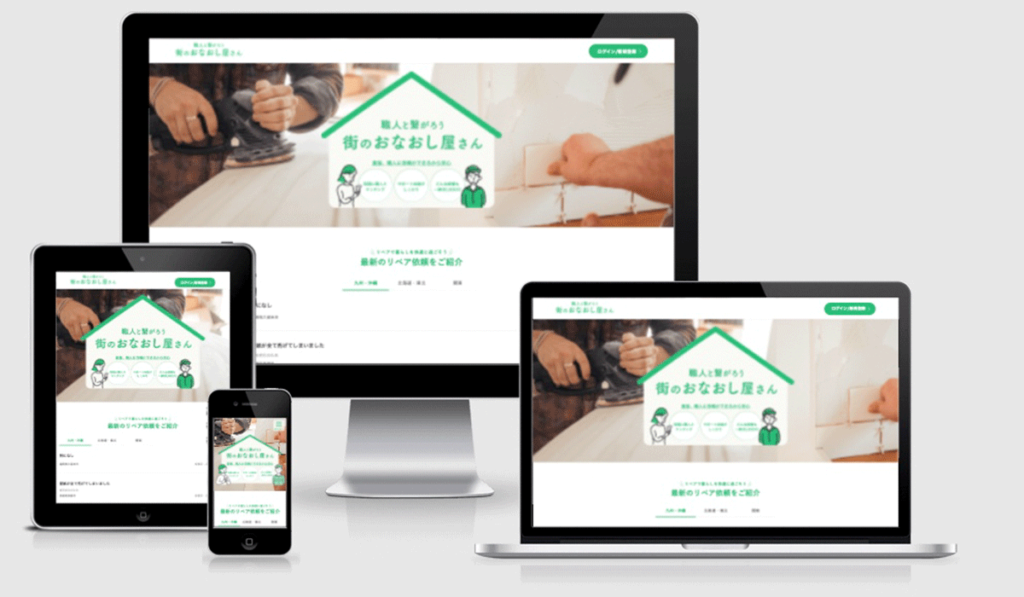
担当範囲:コーディング+WordPress
制作概要:8ページ、レスポンシブ
制作期間:17日
制作時期:2023年
ディレクション+デザイン:
kitsune toshika design. 様

担当範囲:コーディング(トップのみ)
制作概要:1ページ、レスポンシブ
制作期間:3日
制作時期:2021年
※公開次第リンク追加
※お問い合わせいただけましたら、
一部の非公開実績をお見せできます。
料金表
| プラン | 料金(税込み) | 備考 |
|---|---|---|
| コーディング(トップ)※1 | ¥27,500〜 | PCデザイン縦の長さを基準に5,000pxを超える場合は、100pxにつき+¥110(税込み)。 レスポンシブ対応込み。 ランディングページも本プランを適用。 |
| コーディング(下層)※1 | ¥13,200〜 | PCデザイン縦の長さを基準に3,000pxを超える場合は、100pxにつき+¥110(税込み)。 レスポンシブ対応込み。 プライバシーポリシーのようなシンプルなページの場合は割引。 |
| スマホコーディング(トップ)※1 | ¥27,500〜 | スマホデザイン縦の長さを基準に8,000pxを超える場合は、100pxにつき+¥110(税込み)。 ランディングページも本プランを適用。 |
| スマホコーディング(下層)※1 | ¥13,200〜 | スマホデザイン縦の長さを基準に6,000pxを超える場合は、100pxにつき+¥110(税込み)。 プライバシーポリシーのようなシンプルなページの場合は割引。 |
| PCデザインからレスポンシブ対応 | コーディングプラン 金額の20% | PCデザインデータのみの提供で、レスポンシブ対応もご依頼いただく場合は、コーディングプランの20%が加算されます。 例:¥33,000(税込み)の場合は、20%の¥6,600(税込み) |
| Photoshopデザインデータから コーディング | コーディングプラン 金額の20% | Photoshopデザインデータからコーディングを行う場合は、各コーディングプランの20%が加算されます。 例:¥33,000(税込み)の場合は、20%の¥6,600(税込み) |
| JavaScriptアニメーション | ¥5,500〜 | アニメーション一覧 |
| WordPress構築※1 | ¥44,000〜 | 静的コーディングは別途お見積り(各コーディングプランから算出)。 |
| WordPress機能追加 | ¥1,100〜 | オプション一覧 |
| 流し込み(複製)ページ | ¥3,300 | デザインが全く同じでテキスト、画像だけが違うページの作成。 |
| メールフォーム設置 | ¥33,000〜 | 「Snow Monkey Forms」「Contact Form 7」「MailForm01」のいずれかを使用いたします。 特殊な機能がない限り、確認画面および完了画面含めて、料金内で実装いたします。 |
| テキスト修正・画像差し替え | ¥1,100 | 1ヶ所あたりの料金。 ※当方で制作且つ、保守管理しているサイトに限ります。それ以外の場合は、「その他カスタマイズ」でお見積りいたします。 |
| 投稿作業代行 | ご相談ください。 | ひと月あたりの投稿数や記事のボリューム感により異なります。 テキストと画像のご用意をお願いいたします。 |
| その他カスタマイズ | 1時間 ¥3,300 | 時間単価でお見積りいたします。 |
※1 リピート割引あり(納品日から30日以内に再び発注いただいた場合は、合計金額から5%割引いたします)
◆コーディング(ランディングページ:PCデザイン長さ10,000px)
・期間:4日程度
・費用:¥30,000〜
◆コーディング×10ページ(トップページ+下層9ページ)
・期間:10日程度
・費用:¥133,000〜
◆コーディング×10ページ(トップページ+下層9ページ)+WordPress構築
・期間:2週間程度
・費用:¥226,000〜
上記にカスタム投稿×1、メールフォーム×1、JavaScriptアニメーション(3〜4種類)を含めると、およそ30万弱のお見積もりになることが多いです。
Web制作プラン
サイトの規模や予算によって選べる3プランをご用意しました。
- テンプレートデザイン
- トップ+下層3ページまで
- 納期:2週間〜
- WordPress導入・初期設定
- レスポンシブ(スマホ対応)
- ブログ投稿機能
- お問い合わせフォーム設置
- セキュリティ対策
- サーバー・ドメイン設定
- 内部SEO対策
- Googleアナリティクス設定
- Googleサーチコンソール設定
- 更新方法レクチャー
- リリース後30日間無料サポート
- テンプレートデザイン+カスタマイズ
- トップ+下層6ページまで
- 納期:1ヶ月〜
- WordPress導入・初期設定
- レスポンシブ(スマホ対応)
- ブログ投稿機能
- お問い合わせフォーム設置
- セキュリティ対策
- サーバー・ドメイン設定
- 内部SEO対策
- Googleアナリティクス設定
- Googleサーチコンソール設定
- 更新方法レクチャー
- リリース後30日間無料サポート
- カスタム投稿機能
- SNSシェアボタン設置
- オリジナルデザイン(デザイナーに外注)
- トップ+下層9ページ〜
- 納期:2ヶ月〜
- WordPress導入・初期設定
- レスポンシブ(スマホ対応)
- ブログ投稿機能
- お問い合わせフォーム設置
- セキュリティ対策
- サーバー・ドメイン設定
- 内部SEO対策
- Googleアナリティクス設定
- Googleサーチコンソール設定
- 更新方法レクチャー
- リリース後30日間無料サポート
- カスタム投稿機能
- SNSシェアボタン設置
- ワイヤーフレーム作成
- 更新しやすいカスタム入力欄設置
保守管理プラン
何かあった時に備えて、サイトの保守管理はお任せください。
- 定期バックアップ(月1回)
- 復元対応
- 検証用のテスト環境構築
- サイトに関するご相談
- 定期バックアップ(週1回)
- 復元対応
- 検証用のテスト環境構築
- サイトに関するご相談
- WordPress本体の更新・動作確認
- WordPressテーマの更新・動作確認
- WordPressプラグインの更新・動作確認
- 定期バックアップ(週1回)
- 復元対応
- 検証用のテスト環境構築
- サイトに関するご相談
- WordPress本体の更新・動作確認
- WordPressテーマの更新・動作確認
- WordPressプラグインの更新・動作確認
- 【更新作業】
・WordPressへの記事投稿
・画像やテキストの差し替え
・軽微な修正
上記3点を合計90分の作業までご対応。
- 当方で制作したサイトを想定しております。
- WordPressの各更新頻度は、月1回まとめてのご対応になります。
※プラグインの脆弱性が見つかったことによる緊急リリースの場合は、この限りではございません。 - 【更新作業】の「WordPressへの記事投稿」については、テキストと画像(トリミングは無料対応)のご用意をお願いいたします。

お気軽にご相談ください
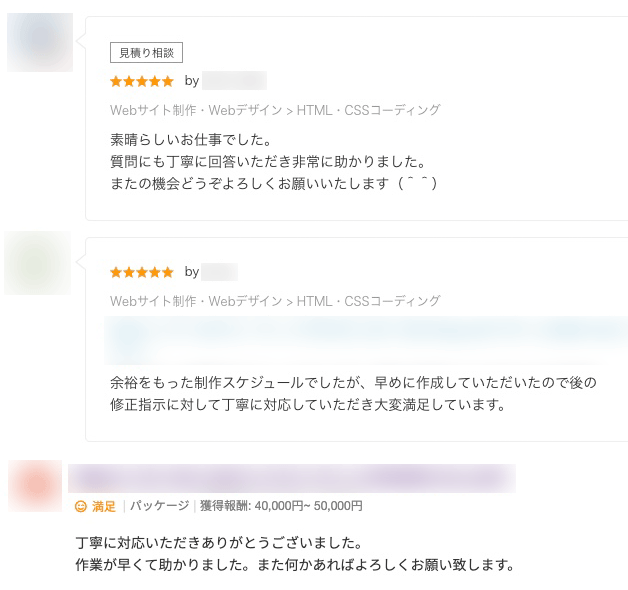
お客様の声

納品までの流れ
まずはお問い合わせよりご連絡ください。
Google Meetを使用したビデオ通話にて行います。
ご希望がございましたら、メールやChatworkなどテキストのみのヒアリングも可能です。
ヒアリング内容を元にお見積りを作成しますのでご検討ください。
ご納得いただけましたら、電子契約書(クラウドサイン)にてご契約となります。
テストアップ用のサーバーを設置しますので、そこから制作中のサイトをご覧いただけます。
業務に必要な情報はNotionにて管理し、お客様と共有いたします。
制作物をご確認いただいた後、レンタルサーバーへのアップロード、もしくはZIPファイル送付にて納品となります。
納品後、制作費をお支払いいただきます。
納品後の保守管理をお願いしたい場合はご相談ください。
よくある質問
同業の方向け 一般の方向け
ご相談やお見積りだけでも大丈夫ですので、どうぞお気軽にご連絡ください。
同業の方向け
下層1ページのみデザインをご用意いただけましたら、そのデザインを元に他のページもコーディングいたします。
デザインを用意していないページは、コーディング(下層)および、スマホコーディング(下層)プランに20%を加算したお見積りになります。
同業の方向け
ワイヤーフレームやサイトマップなどの情報を参考に、概算のお見積書を作成いたします。
デザイン完成後、正式なお見積書を作成いたします。
同業の方向け
WebデザイナーとWebディレクターのパートナーがおりますのでお任せください。
一般の方向け
記事の投稿や編集はお客様側で更新ができます。
サイトのデザイン変更や機能追加など、対応に専門知識が必要な箇所に関してはご相談ください。

アトリエ神宮寺について
アトリエ神宮寺代表の小野寺俊樹(オノデラトシキ)と申します。
Web制作会社に勤務後、現在は宮城県仙台市でフリーランスWebコーダーをしております。
コーディングやWordPressに関するお悩みがございましたら、ぜひご相談ください。
| 屋号 | Atelier Jingu-ji |
| 開業日 | 2021年9月1日 |
| 代表者 | 小野寺 俊樹 |
| 所在地 | 宮城県仙台市 |
| 営業日 | 平日10:30〜18:30 ※火曜日は13:30〜18:30 土日祝および、毎月1日は休み。 |
プロフィール
小野寺俊樹(34歳)
岩手県釜石市出身。
工業高校卒業後は地元の製造業に就職し、3交代勤務で機械オペレーターを勤める。
20代後半の時、将来への不安から今後の働き方を考えるようになり、模索する中でWeb制作に興味を持ち独学。
30歳で退職後、仙台に引っ越しスクールに通いながら学習を継続。
市内のWeb制作会社に転職したのち、独立しました。

【性格】
▶︎Jobgram性格診断 ▶︎Eightビジネスタイプ診断
【スキル】
HTML(Pug)/CSS(SCSS)/Bootstrap/JavaScript/
jQuery/GSAP/PHP/WordPress/Shopify/Gulp/
Figma/XD/Photoshop/Zeplin/Visual Studio Code
【趣味】
神社仏閣めぐり/アニメ/ソシャゲ/カードゲーム/カラオケ/弓道
昔からブロックやプラモなど、何かしら組み立てたり作り込むのが好きで、
「将来はものづくりの仕事がしたい」という想いがありました。
それは機械オペレーターからWebコーダーに移っても変わりません。
実際にさわれるかさわれない程度の差で、
今はコードを駆使してサイトを形作るのが私の仕事になっています。
黙々と集中して作業するのが好きなので、工房・作業場という意味の「アトリエ」。
趣味の神社仏閣巡りから、「神社」と「お寺」の文字が入った「神宮寺」。
それらが「アトリエ神宮寺」の由来です。
プライバシーポリシーに同意の上、送信して下さい。